How to Add “nofollow” in Blogger Comments: One of the great enemies of the indexing of blogs on Google’s duplicate content. Sometimes this is the fault of a wrong structure in source code template, which hurts SEO techniques, getting even harder Busch. O appear in the results of the most common is that the links in the comments become duplicate content. But that is easy to solve. See how to add the code “nofollow” to links in comments Blogger.
Blogger has improved the quality of codes and resources for indexing more Google-friendly.
The Risks of Reviews
When someone leaves a comment on your blog, it creates a link that points directly to where the comment appears. This link is a bit different from the general link content where he is, but just opening the same page. Thus, if this link is valid, Google may penalize your blog for duplicity.
Note that the difference is only in the end and that both lead to the same article. That’s a problem.
To that Google does not follow the second link, the links of the comments left, we must warn you that the Google link should not be indexed. This we do by adding a small code to all your blog comments that have or will have. This is the “rel = nofollow“.
Adding “nofollow” in Blogger Comments
If you use Blogger as a platform for your Blog, the procedure is very simple. Click on the “Template” and then the button “Edit HTML” to view the source code of your template.
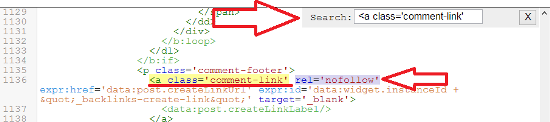
1- In the window that opens, using your keyboard press “Ctrl + F” to make a search. The search form will appear in the window of the codes, as in the following image:
2- In the “Search” field paste the following snippet, which should be found:
[quote type=”medium” align=”left”] <a class = ‘comment-link’ [/quote]

[quote type=”medium” align=”left”] rel = ‘nofollow’ [/quote]
4- Without leaving this window source code, look for more this other line:
[quote type=”medium” align=”left”] <a expr: href = ‘data: comment.authorUrl’ [/quote]
5- And add also the same:
[quote type=”medium” align=”left”] rel = ‘nofollow’ [/quote]
To complete the code.
That done, just save to apply the changes. Everything is ready for Google does not think your blog is duplicating content.