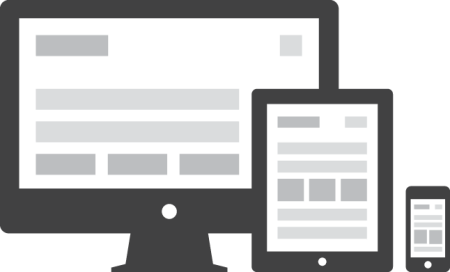
The Importance of Responsive Layout Design for Blogs: What is Responsive Layout Design? I don’t want to just answer that question, but also present as this is crucial for the survival of your blog over the long term. Site layouts that use a responsive structure (responsive) are adapted to any type of screen or mobile device (tablets and mobile phones), using just HTML and CSS codes. This makes your blog more user friendly and very appealing to Google.
The best way to explain what it is and how it works a “Responsive Design” for websites and blogs, is in practice the same. You must be browsing by tools Blog using the display is maximized (full screen). If you restore and tinker at the edges of the browser by choosing the size of the window, you’ll see that our layout adapts and adjusts the widths.

Advantages of Responsive Layout
This type of layout style for sites and Blogs, in addition to being known as “Responsive Design“, and cannot be confused with the former “fluids”. The advantages of using such a feature are obvious.A single layout for various types of screen;
- Leaves the site/blog more light for mobile devices;
- Prevents address redirects;
- Does not require applications or plugins to identify the format of the screen;
- Avoid duplicate content penalties and search engines;
- Is more friendly to visitors.
The main advantage is the same in functionality to the visitor, but otherwise I think the most important one. From the point of view of SEO techniques, this type of layout/design facilitates the optimization and avoids errors in time to create the redirects. Your blog does not need to have a separate address to be accessed via mobile devices, for example.
A single URL address is easier to remember. For Google you only need to submit a single sitemap in Webmaster Tools and SEO techniques work, searching the same index level for all content of the blog, without duplicating their work.
How to have a Responsive Layout?
Not all layout, Theme or template can be adapted for use responsive styles (Responsive Design) and this is not so easy to be implemented. The most recommended is to hire a developer to create your layout already thinking in these structures.
There are Responsive free layout templates, including the standard of the WordPress.org Theme already comes with this feature, without you having to make any adjustments. The Blogger does not have standard Templates with this function, only the new Dynamic Views do this, but it has a redirect to mobile layout (which is not the same thing), but there are third-party templates that can be installed and used.
If you want someone to create a Template from Blogger Responsive to your blog in Blogger (BlogSpot), I recommend that you browse the CrieWeb.com and request a quote. This can be a great investment in your blog.
You can also buy a Premium layout for a very low price, almost exclusively, for virtually every style of blogging.
Each type of blog and every style of blogger requires a specific layout format that works well on any type of screen or platform. This is the trend from now on on the internet and it is good to let your blog ready for these changes and news.